【読書記録】Webを支える技術 第1部①
本書の構成
第4部
- ハイパーメディアフォーマットの紹介
- HTML、microformats、Atom、JSON
第1章 Webとは何か
Webの用途
- 人間向け
・Webサイト:YahooやAmazonなど
・各種デバイスの設定画面
:プリンタなどネットワークに接続するデバイスの設定(PCの方がリモコン等より効率的)
- プログラム向け
・プログラム用API:プログラムで解釈・処理を行う。データフォーマットはJSONやXMLなど。本書では「Web API」と表現。
Webを支える基本的な3つの技術
第2章 Webの歴史
Webの誕生
Webの標準化
Web APIをめぐる論争「SOAP VS REST」
- 1990年代後半からWebの用途の多様化により、プログラムでWebを操作したいという要望が出るようになった
- 2004年から始まったWeb2.0の流れの中でGoogleやAmazonがREST形式のWeb APIを提供し始めた
- SOAPはメッセージ転送の方法だけを定めた仕様のため、標準化が困難だった
- Amazonが2002年にSOAP形式とREST形式(定められたURIをHTTPでGETする方式。技術的には正確ではないがこう呼ばれた)を用いてAWSを開発
- Web2.0ではマッシュアップが重要。いろいろなWeb APIが提供する情報を組み合わせて一つのアプリを実現する手法。RESTでは簡単にHTTPやURIでリソースを操作できたため、受け入れられた
そして現在
- Ajaxなどの技術的ブレークスルーもあり、WebでUIが統一されるようになった
- 常に最新の情報をWebを通じて提供できる
メタデータを使ったSalesforceのリリース
Salesforceのリリースを行う際、変更セットでは資産の変更点がわからず、思わぬ変更が反映されたり、リリース漏れが発生したりすることがあります。
そこでVSCodeを使ったメタデータによる検証を実施してみます。
手順
・デベロッパ環境①②を用意
・①で資産の追加などを行い、メタデータで①と②の差分を確認する
・変更を①から②に反映する
・①②の差分がなくなったことを確認する
デベロッパ環境MYDev2(①)とMYDevCopy(②)を下記から取得しました。
Developer Edition Signup | Salesforce Developers
Dev2での準備作業
まずは下記をDev2で実施
・プロファイル作成
・アプリケーション作成
・Apex作成
・取引先リストビュー作成
次に、Dev2からメタデータを取得します。
コマンド
sf project retrieve start --manifest C:\Users\user\OneDrive\デスクトップ\workspace\mydev2\manifest\package.xml --target-metadata-dir outputdev2 --unzip --target-org mydev2
※注意:末尾は組織のエイリアス。大文字小文字を区別する
※ちなみにpackage.xmlは「Salesforce Package.xml Generator Extension for VS Code」という拡張機能をインストールし、 「SFDX Package.xml Generator: Choose Metadata Components」というコマンドで編集しています
→force-app等と同じ階層にoutputdev2フォルダができた!
DevCopyでの作業
まずdev2との差分を確認するため、package.xmlをmydev2からコピー上書き

Copy環境のメタデータ(リリース前)を取得
sf project retrieve start --manifest C:\Users\user\OneDrive\デスクトップ\workspace\mydevcopy\manifest\package.xml --target-metadata-dir outputcopyBefore --unzip --target-org mydevcopy
WinMergeでdev2と比較していく
→たしかに追加したリソースの分だけ差分が出ている!

DevCopyへの差分反映
検証→リリースの2段階に分けて行う
<準備1>
リリース用の別フォルダを用意。(dev2のworkspaceの配下)
dev2のメタデータの「unpackaged」フォルダをリリース用フォルダにコピーする
※取得時に階層がunpackaged/unpackagedとなっているので、最後のunpackagedをコピーし、名称を変更する
<準備2>
リリース用フォルダのpackage.xmlの編集。リリース対象のみ記載する(対象外のリソースは除外)
<検証>dev2のTERMINALから下記コマンドを実行
sf project deploy start --dry-run --metadata-dir リリース用\20240129_dev2からリリース --test-level RunLocalTests --target-org mydevcopy
※Apexをリリースする場合(指定テストクラスを実行する場合)は--testsの後ろにクラス名を記述(スペースで区切る) sf project deploy start --dry-run --metadata-dir リリース用\20240129_dev2からリリース --test-level RunSpecifiedTests --tests test1 --target-org mydevcopy
検証結果はリリース先(②)で確認する。
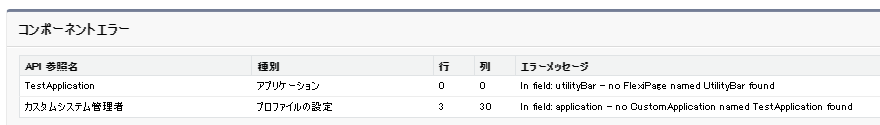
残念ながら初回はエラー発生。

In field: utilityBar - no FlexiPage named UtilityBar found
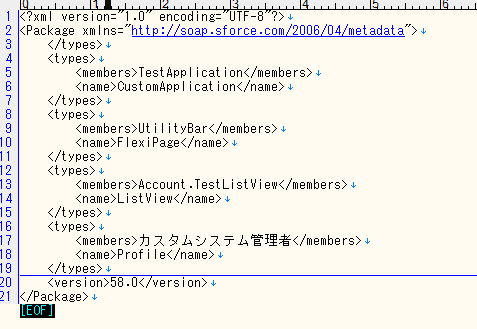
FlexiPageもDev2のpackage.xmlに追加し、再度メタデータを取得し、リリース対象に追加することにします。


package.xmlにはリリース対象のみ記載しておきます。

<2回目の検証>
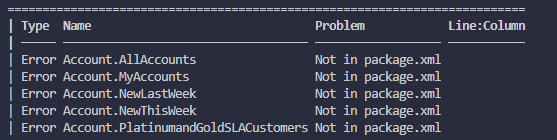
標準のリストビューがpackageにないと怒られてしまったので、書き足してみます。

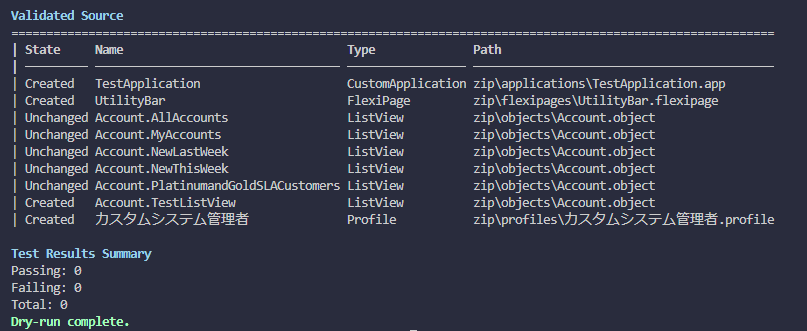
<3回目の検証>
成功です!ターミナルにDry-run complete.と表示されます。

<リリース> Apexをリリースした場合はブラウザからクイックリリースできます。
今回はApexは対象外としたため、コマンドでリリースします。
※検証コマンドから「--dry-run 」を除外する
sf project deploy start --metadata-dir リリース用\20240129_dev2からリリース --test-level RunLocalTests --target-org mydevcopy
リリースが完了したら、リリース先環境のメタデータを取得し、リリース元と改めて比較してみます。
sf project retrieve start --manifest C:\Users\user\OneDrive\デスクトップ\workspace\mydevcopy\manifest\package.xml --target-metadata-dir outputcopyAfter --unzip --target-org mydevcopy
差分がなければ無事リリース完了となります。
参考:テラスカイ社のブログ メタデータの比較とリリース - TerraSkyBase | テラスカイを支える人とテクノロジーの情報を発信する基地局
プロジェクトごとにVSCodeのウィンドウの色を変更する
Windowsの場合について説明します。 設定画面は「ctrl+,」で開くことができます。
設定画面の「ワークスペース」タブでフォントサイズなどを変更することができます。
さて、「.vscode」フォルダ配下にいくつかjsonファイルがあります。
 上記の設定画面でフォントサイズなどを変更すると、このファイルに反映されます。
上記の設定画面でフォントサイズなどを変更すると、このファイルに反映されます。
今回はウィンドウの色を変更するということで、settings.jsonに下記のようなコードを付け足します。
"workbench.colorCustomizations": { "titleBar.activeBackground": "#f5b2b2", "activityBarBadge.background": "##f5b2b2" }
このように、ウィンドウ(バー)の色が変わりました。

SalesforceリソースとGitの連携
Gitで自分の環境のソースを管理したいなあ。ということで試してみました。 以前のプロジェクトではBacklogというGit搭載済みツールを使っていましたが、今回は自分用の環境なので、GitHubを初めて利用してみます。
手順
Gitをインストールしておく
確認方法:GitBash(ターミナルアプリ)で「git --version」を実行

GitHub Desktopをダウンロード
 ※参考にしたサイトではコマンドでSSHでパスをほにゃららしてたけど、難しくて断念
(https://docs.github.com/ja/authentication/connecting-to-github-with-ssh/generating-a-new-ssh-key-and-adding-it-to-the-ssh-agent)
※参考にしたサイトではコマンドでSSHでパスをほにゃららしてたけど、難しくて断念
(https://docs.github.com/ja/authentication/connecting-to-github-with-ssh/generating-a-new-ssh-key-and-adding-it-to-the-ssh-agent)
ブラウザからリモートリポジトリを作成(自分用なのでPrivate)

「Code」からリポジトリをClone
Desktopアプリに遷移する。ローカルのフォルダを指定
 ※これで指定したフォルダにローカルリポジトリが作られる!
※これで指定したフォルダにローカルリポジトリが作られる!
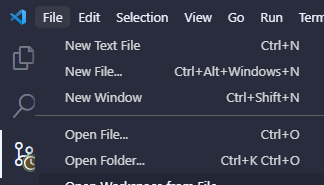
VSCodeの「Open Folder」から上記で作ったローカルリポジトリを開く

あとは普段通り、VSCodeから組織を認証するだけ。
参考にしたサイト SFDC:GitHubをつかったApexコードの管理について - Part 2 - tyoshikawa1106のブログ
★VSCode上でコードを編集した場合、Salesforceへのデプロイに加えてGitHubへのコミット・プッシュも必要になります。(これを忘れるとコード管理できないし、実環境とGitHubが食い違っていく・・・)
Salesforce CLIのアップデート
初記事です。 普段VS CodeでSalesforceの開発を行っているのですが、 コマンドがSFDXからSFに進化していました。
接続組織をブラウザで開くコマンド「sf org open」を試したところエラーが出たので、なんだこれ?と調べていて判明しました。
参考:ヘルプ「Move from sfdx (v7) to sf (v2)」
SFDX→sfへの更新
既存のSFDXをアンインストール
![]()
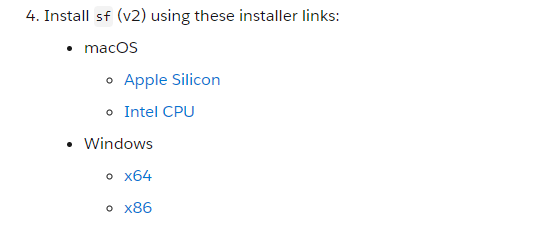
sfをインストール

インストーラがダウンロードされるので、画面の指示通りに「Next」を押しながら進めていきます。 VS Codeを立ち上げ直します。
ちなみに、既存のSFDXコマンド(Apex作成、デプロイなど)はこれまで通り使えるようです。よかった!


Salesforce CLIのアップデート
また、Salesforce CLIは毎週アップデートされるのですね。最近知りました。
そこで、現在のバージョンの確認方法やアップデート方法を残しておきます。 こまめにアップデートするようにしようと思います。
※CLIインストールをインストーラから行ったか、npmで行ったかによって方法が異なるそうです。私はインストーラから行いました。
参考:ヘルプ「Salesforce CLIのインストール」
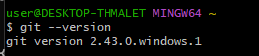
現在のバージョンの確認方法
VS Codeの画面下部TERMINALで下記を記述
sf --version
結果
![]()
アップデート方法
VS Codeの画面下部TERMINALで下記を記述
sf update
結果
![]()
ちなみにTERMINALはショートカット「Ctrl+@」で開けます。
私はコマンド操作に慣れておらず絶賛勉強中なのですが、 VS Code上でコマンド操作が完結するのは直感的にわかりやすくてありがたいですね。(ディレクトリ移動などややこしい操作がない)